PS Auto Sitemapのプラグインを導入すると、スタイルがカッコよくできます♪
記事の量が増えてくると、ブログの中身にもボリュームが増えてきますが、きちんと整理されていないととても見にくかったりしますよね。
コンテンツがきちんとカテゴライズされていて、サイトマップ(目次)があれば、どんなに記事が多くても整理されていて読者はとても見やすいはずです。
このプラグインPS Auto Sitemapは、投稿記事や固定ページなど自動でサイトマップを生成してくれるものです。
今回はPS Auto Sitemapの設定方法について解説しますね。
目次
PS Auto Sitemapの設定方法
①まず、WordPressダッシュボードのプラグイン「新規追加」の画面からPS Auto Sitemapをインストールし有効化までしておきます。

サイトマップページを作る
次に、PS Auto Sitemapを設定する前にサイトマップページを作る必要があります。

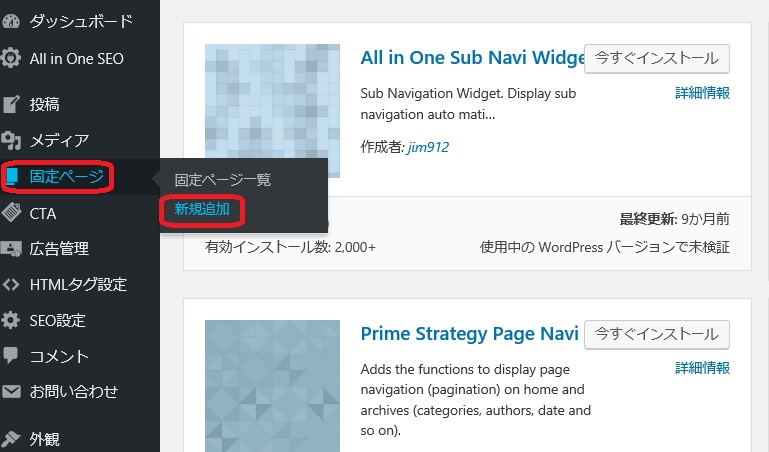
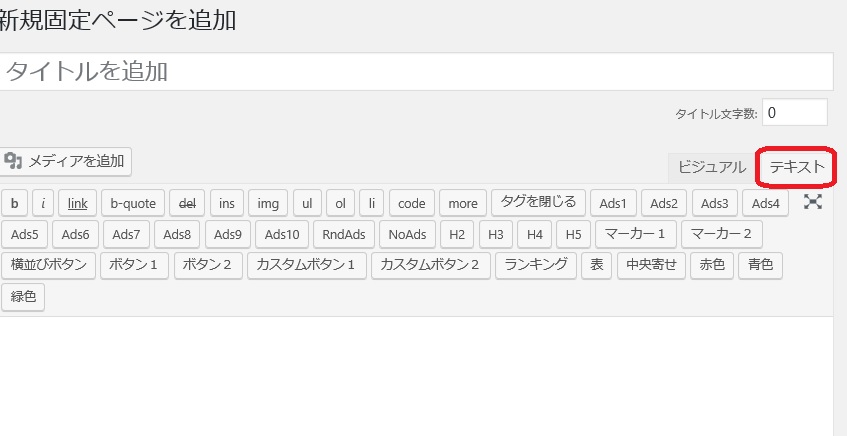
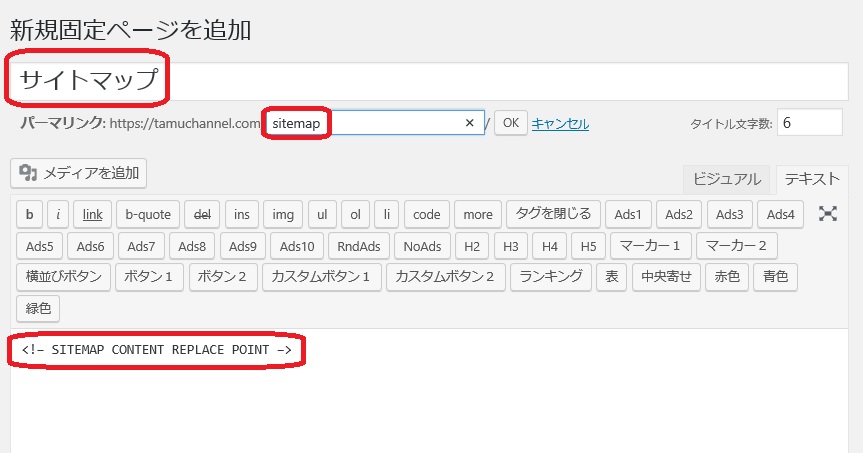
②ダッシュボードの「固定ページ」→「新規追加」でテキストに切り替えます。

③そして、タイトルは「サイトマップ」または「目次」、パーマリンクは「sitemap」、テキストには「PS Auto Sitemapのコード」を貼りつけます。
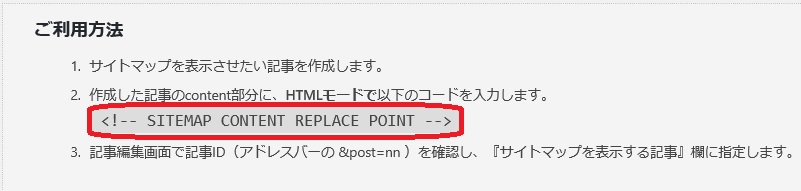
コードはPS Auto Sitemapの設定画面の「ご利用方法」から確認できます。(みんな同じコードになります)

タイトル、パーマリンク、コードを入力したら「公開」をクリックします。

④次に、「固定ページ一覧」から先ほど公開したサイトマップの「編集」をクリックすると、画面一番上のURLの部分を見ます。
私だとこの赤で囲っている数字がIDになりますので、この数字をコピーしておいてください。(ひとりひとり違う数字になります)
PS Auto Sitemapの設定
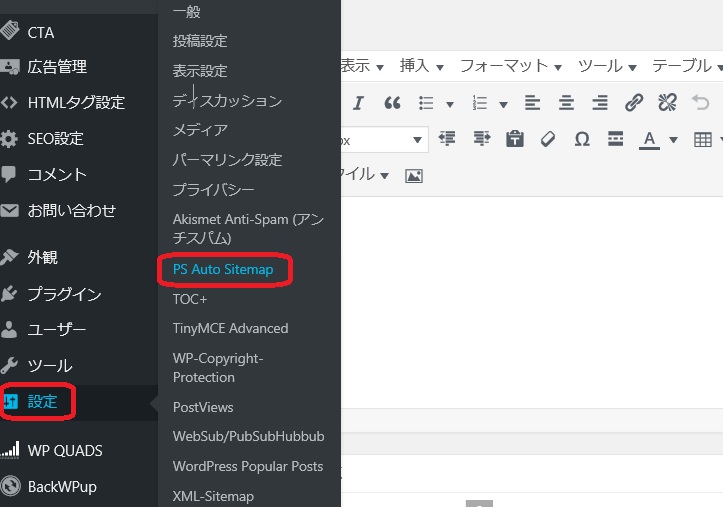
①まずダッシュボードの「設定」→「PS Auto Sitemap」の設定画面を開きます。

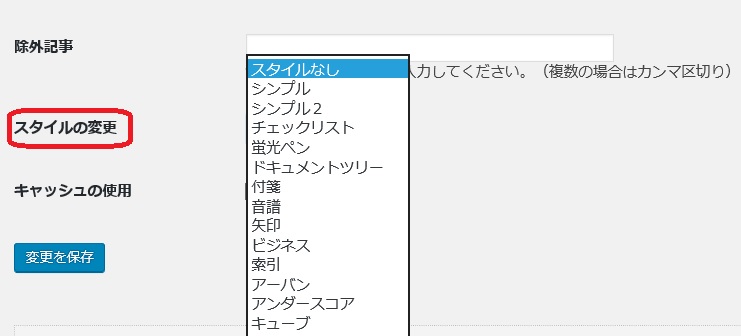
②次に、さっきコピーした数字を貼り付けて「変更を保存」をクリックします。

これでPS Auto Sitemapの設定は完了です!
「スタイルの変更」から好きなスタイルに変更できるので、あなたのお好みのスタイルに設定してみてくださいね。

実はSEOにも効果があった!
PS Auto Sitemapは、見栄えが綺麗で整理されているだけでなく、実は内部からSEOに働きかける効果があると言われています。
記事の量が多くなってもサイトマップがあれば、サイト運営者も読者もすぐに見つけることができて安心ですよね。
きちんと整理されていることによって、読者が他の興味のあるコンテンツも見てみようかなと滞在時間も長くなる可能性があることからも、SEO対策になるのでしょうね。
また、似たようなgoogle xml sitemapsというプラグインもあり、これはクローラーに巡回してもらうためのプラグインで外側からSEOに働きかけるプラグインですので、こちらもご参考にしてみてください。

PS Auto Sitemapの目次でスタイルをカッコよくするまとめ
いかがでしたか?
今回は、PS Auto Sitemapの設定方法と内部SEOに働きかけるという話をお伝えしました。
あなたも是非このPS Auto Sitemapのプラグインをとってサイトマップを作り、見やすいブログにしてSEO対策してくださいね。