今回は、サイトの基本設定のやヘッダー画像などのカスタマイズ方法について説明したいと思います。
ちなみに私はWordPressテーマは「JIN」を使っているので、JINの画面で説明していきますね。
目次
初心者のためのカスタマイズ方法を動画で解説
サイト基本設定について
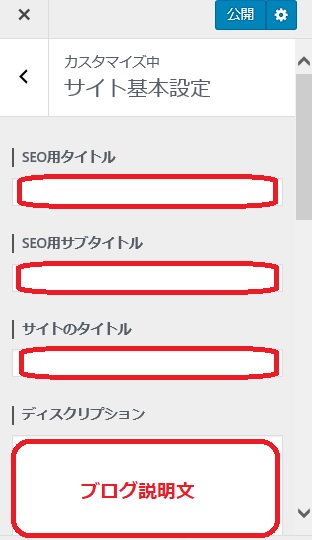
まず、ワードプレスダッシュボード→「外観」→「カスタマイズ」→「サイト基本設定」の順で選び、ブログのタイトルなどを入力していきます。

「SEO用タイトル」と「SEO用サブタイトル」については、検索結果上で表示されるものになるので、意識して書くことが重要です。
「ディスクリプション」はこのブログはどういうブログなのかという説明の紹介分を書く欄です。具体的にどういう記事を書いていくのかを明確にして読み手に伝わりやすくしましょう。
サイト内の名称について
まず、私のブログを参考に、サイト内の名称をみていきます。

WordPressの管理画面からサイトの基本設定で入力したテキストがそのまま表示されます。 ちなみに私は、SEO用のサイトタイトルが『人と比較されていた私がブログアフィリエイトで「自分らしさ」を手に入れた』で、サイトのタイトルが『Brand new myself』にしています。
グローバルメニュー設定について
私のサイトの一番上のメニューのことを「グローバルメニュー」といいます。サイトによっては、ヘッダーの下のメニューがあることが多いです。
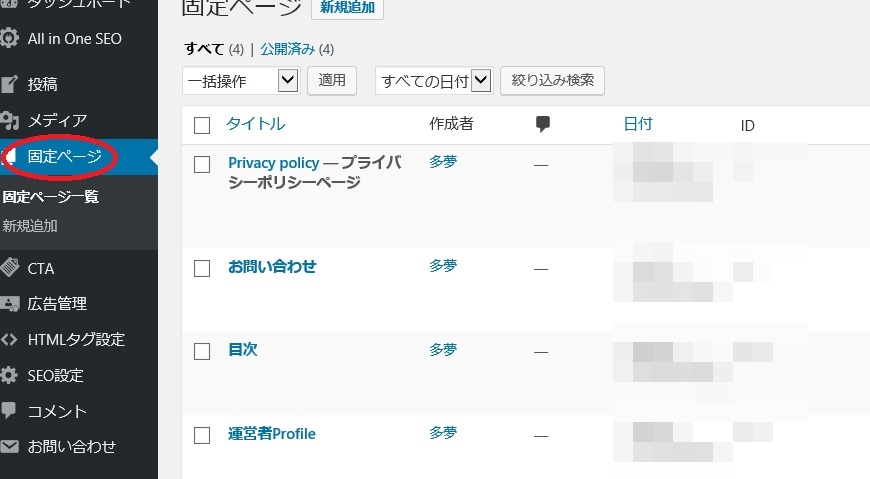
グローバルメニューでは「運営者情報(プロフィール)」「目次」「「プライバシーポリシー」「お問い合わせ」などを設定します。
まだ設定していない方については、まずこちらを参考にされてみてください。


固定ページから「目次」「運営者情報」「プライバシーポリシー」「お問い合わせ」の項目を作成します。

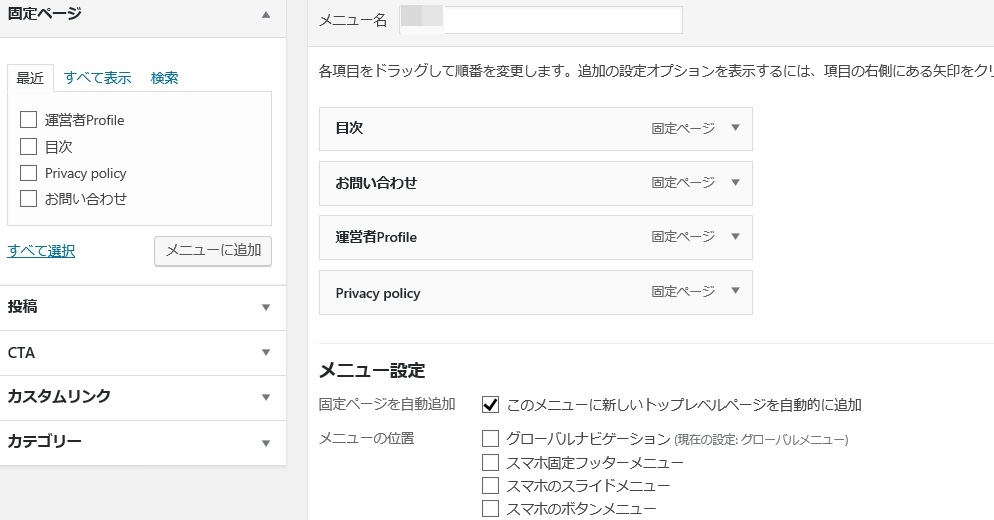
それだけではメニューに反映されないので、メニューに表示させる為には「ダッシュボード」→「外観」→「メニュー」からこのように設定します。

ヘッダー画像設定について
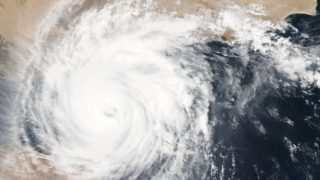
次に、ヘッダー画像で他のブログとの差別化をはかります。
ブログのサブタイトルの下がヘッダー画像で、私は少し大きめのサイズで表示されるよう設定しています。
ブログテーマによっては、設定する際にヘッダー画像の推奨サイズがオススメされているので、マニュアルを見たり調べてみたりしてください。
ブログのデザインは、ブログがあなたのお店だとしたら外観にあたります。 外観がデフォルトのままだったり、手入れが行き届いていない適当に作った感じだとすぐに見抜かれます。
どれだけ良い商品を売っていても、外観や店内がホコリまみれで汚ければお客さんなんて集まってきませんよね。それと同じで、ブログの顔となるヘッダー画像やブログデザインも細部に拘り、訪問者が見やすく、あなたが納得できるサイトに仕上げていきましょう。
画像を編集したい場合
画像を編集することは記事作成の上で頻繁にあることなので、無料の画像編集ソフトをインストールしておきましょう。
「PhotoScape」というソフトがあるので、それでブログタイトルを入れたり、サイズを変更したりトリミングしたりできるので便利ですよ♪
また、ロゴ画像をつけたい人はつけても良いと思います。
ヘッダー画像設定方法
WordPressのダッシュボード→「外観」→「カスタマイズ」→「ヘッダー画像設定」から設定します。
WordPressのダッシュボード→「外観」→「カスタマイズ」→「サイトデザイン設定」から、ヘッダー画像などがどのような位置に表示されるか設定ができます。
JINではPC用とスマホ用のヘッダー画像設定があるので両方設定することが必要です!
PCで設定できたからといってスマホを見ても別途設定しなければ反映されませんよ。

ヘッダー画像についてはトップページのみで良いと思うので、同じくWordPressのダッシュボード「外観」→「カスタマイズ」→「ヘッダー画像設定」→「ヘッダー画像の下層ページ表示選択」から「下層ページに表示させない」にチェックを入れてくださいね。
プロフィールの設定について
プロフィールは、自分がどういう人物なのかということを表す部分なので私はとても重要視しています。
トレンドサイトだったとしても、あった方がよりユーザーに伝わりやすく親切だと思います。なので、あなたのプロフィールは設置しましょう。
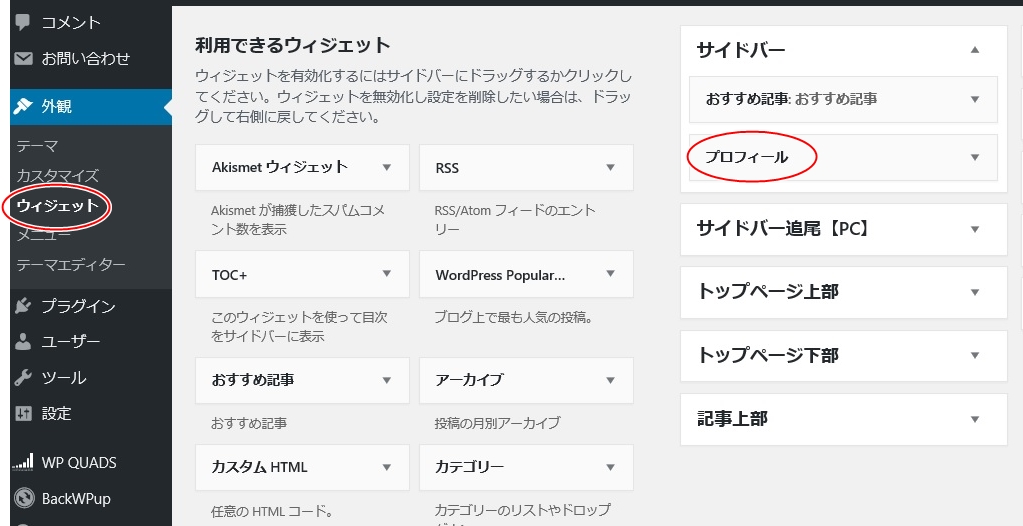
記事の右横にある、サイドバーにプロフィールを設定すれば見やすいです。(顔出しはなくてもOK!)
最近では、自分に似たキャラクターやアイコン画像、似顔絵なんかを使っている人も多いですよね。
そして簡単に数行だけプロフィールを考えて作ってください。
ダッシュボード→「外観」→「ウィジェット」からサイドバーの設定はできるので、以下のようにやってみてくださいね。

記事の配置設定について
次に、記事の配置設定について説明します。
あなたもよく見たことがあると思いますが、「最新記事」「人気記事」「関連記事」などがサイトにはよく設置されています。
基本的にはサイドバーの上の方に「最新記事」があり、その下に「人気記事」があり、記事の下に「関連記事」を設置している人が多いのかなという印象です。
あなたのサイトへ訪問してくれたユーザーが、サイト内に他の記事を設置していることで、サイトの滞在時間が長くなりサイト評価が上がる可能性があります。
私はテーマ「JIN」を使っているので、設置方法がマニュアルにわかりやすく記載されていますよ。
JINのマニュアル「関連記事の設置方法」はこちら♪
まとめ
いかがでしたでしょうか?
今回は、サイトの基本設定、グローバルメニューの設定、ヘッダー画像設定、プロフィールの設定など色々とまとめてお伝えしました。
結構やることも多いですが、サイトの基本設定やヘッダー画像については、最初に設定してしまえば大丈夫なので、記事を書き始める前の早い段階でやっておきましょう。
あなたのサイトが自分らしく素敵なサイトに仕上がりますように♪